







The Forum is an online editorial publication of essays and commentary covering issues of racial and economic justice, structural inequality, intersectionality, critical race theory, the carceral state, and authoritarian threats to democracy from the far right.
The Forum was founded as a response to the George Floyd protests of 2020, and the attacks on and marginalization of antiracist movements from the far right to center-liberal spectrum. The idea was a publication that would be grounded in history, with an emphasis on the cyclical nature of social progress answered with retrenchment and backlash; a publication that would provide an antidote to mainstream framing that launders conservative thought in respectable language for elite audiences, and uplifts justice movements in the past we can build on in the present.
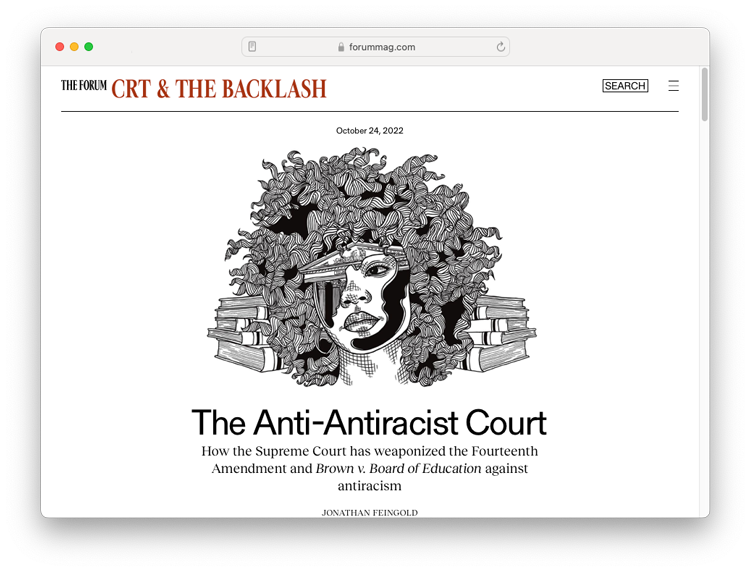
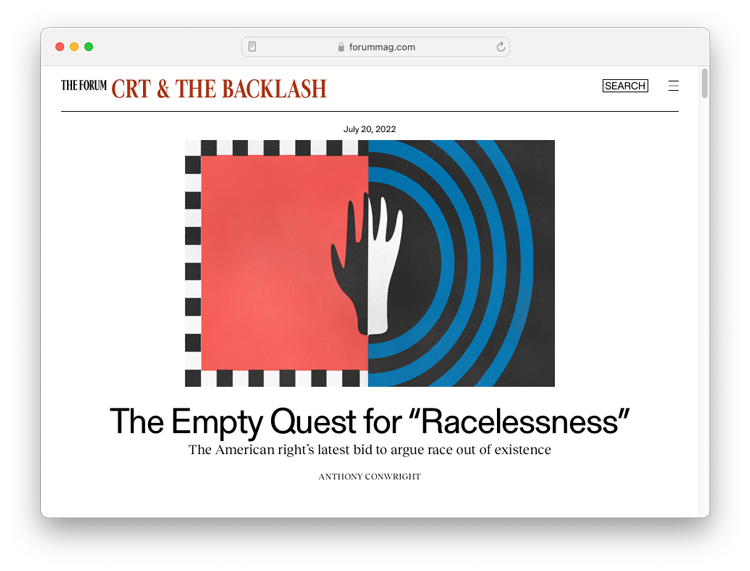
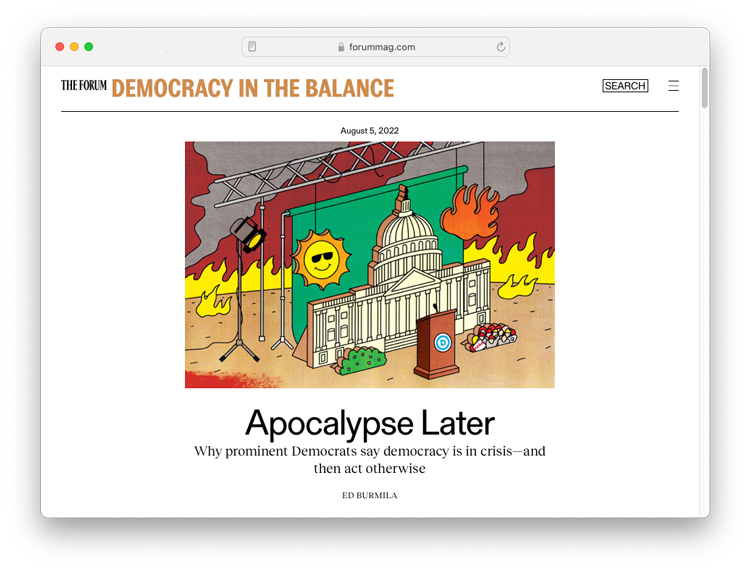
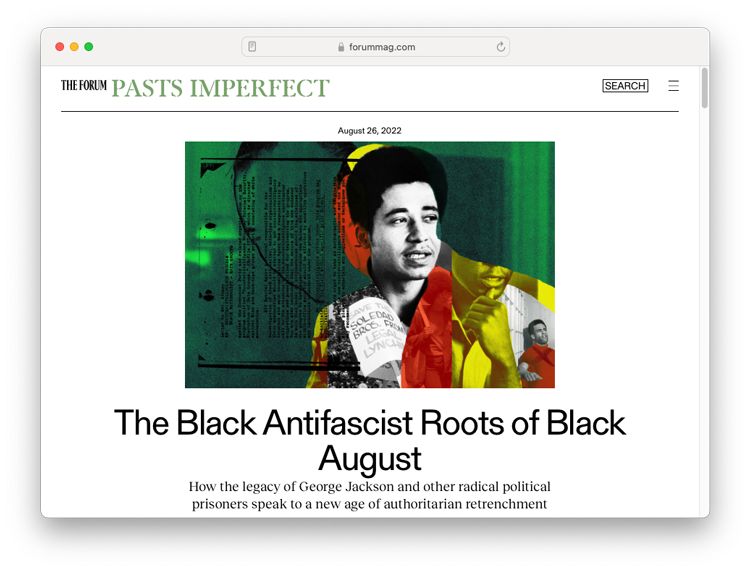
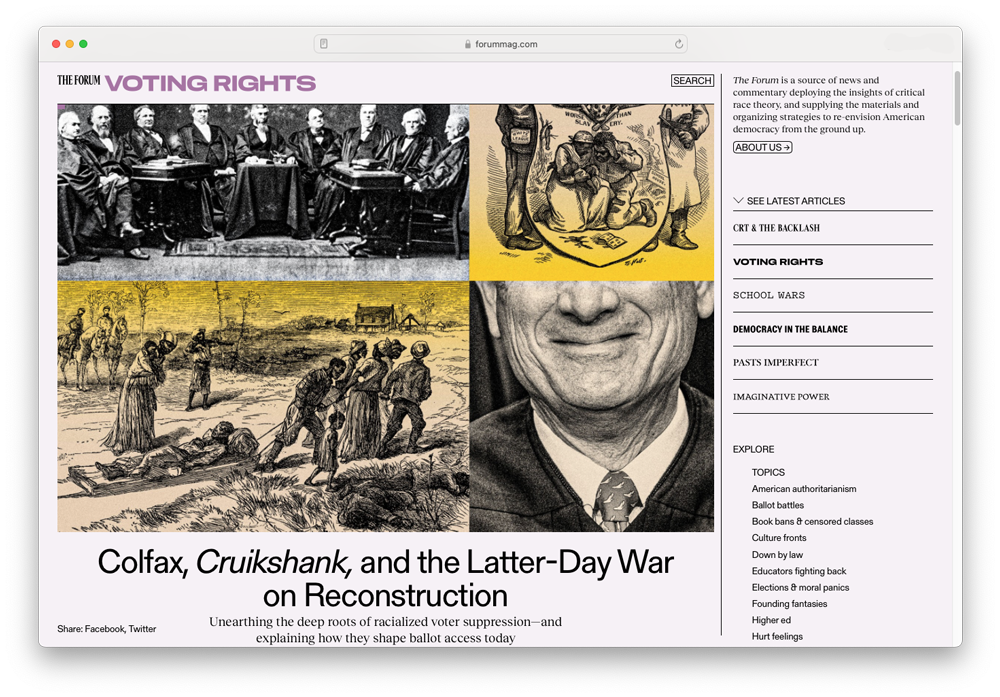
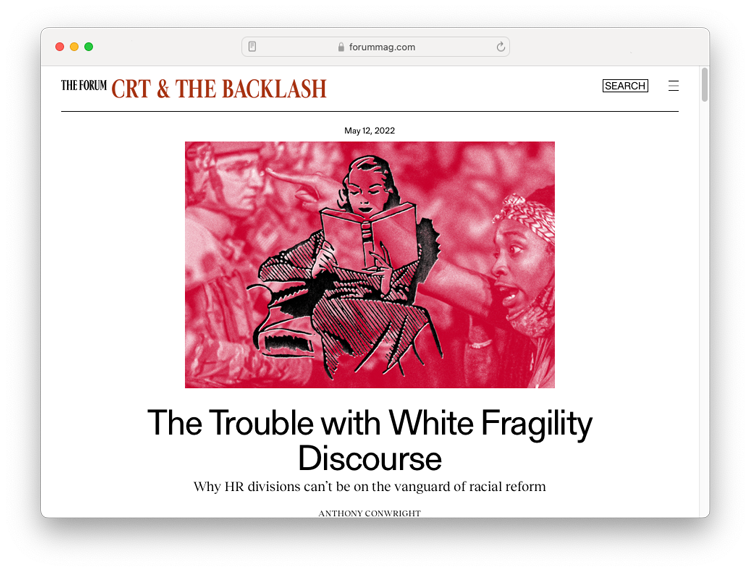
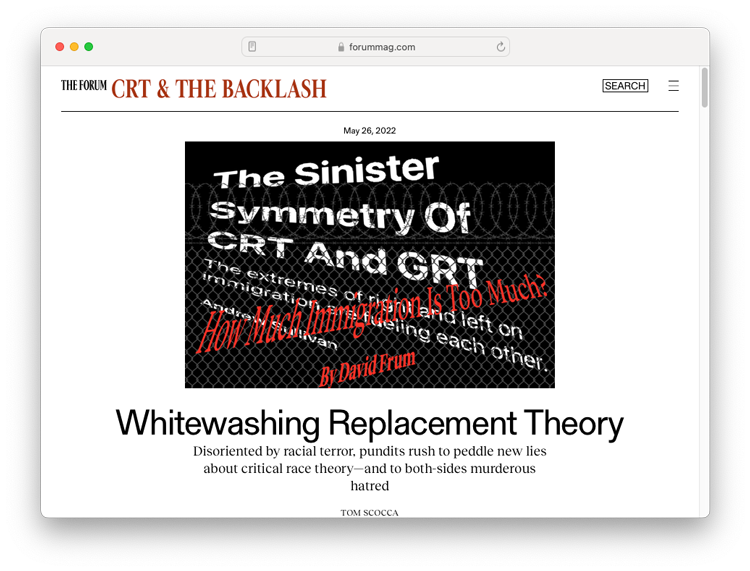
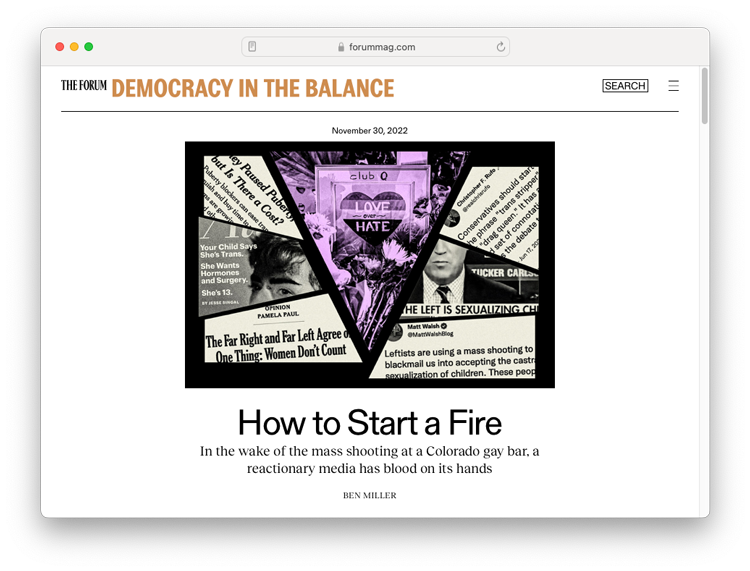
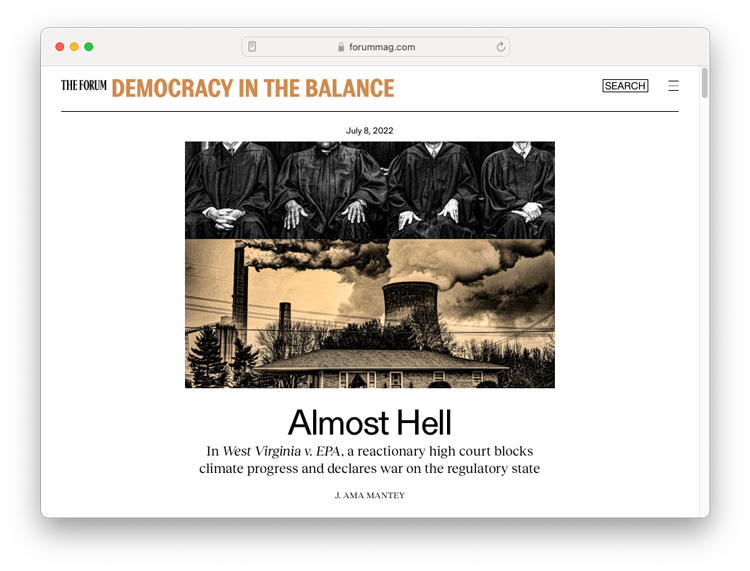
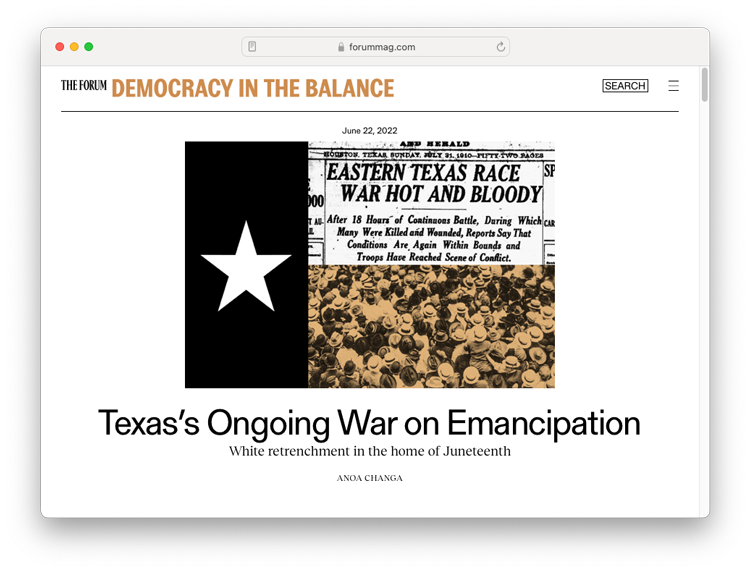
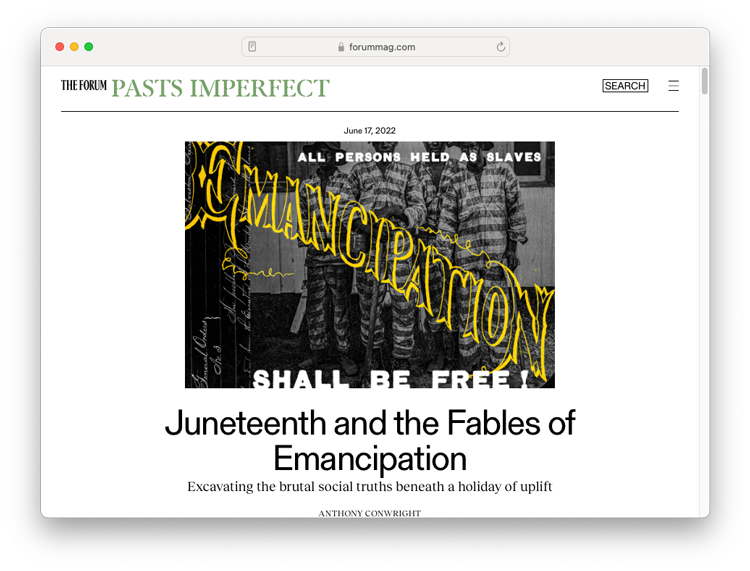
I came on board with The Forum’s editor-in-chief, Chris Lehmann (and later, Emily Carroll), to strategize the website, organize the content, shape the brand and visual approach, and find the talent to actualize this vision. We partnered with the design studio WeShouldDoItAll who developed the branding and visual identity, as well as the website design and development. For inspiration, we looked at foundational editorial titles from the Abolitionist Era (The North Star, The Liberator), to the Harlem Renaissance Era (Opportunity, The Crisis), to the Civil Rights Era and beyond (Freedom, The Black Panther). The aim was to feel scholarly, yet accessible. Much of the in-house illustration uses archival imagery and collage as homage to the historical roots of these cultural and movement-building periodicals.
After launching the website, as the art director I was responsible for all art commissions and in-house illustrations, the design and production of all promotional material and backend production in Wordpress, in addition to social media promotion, pitching story ideas and recruiting potential contributors.
The Forum uses Commercial Type's Portrait Condensed for its main logo and Reckless Neue and Gerstner Programm as primary text and display typefaces, featured as site of the day on Typewolf.
I came on board with The Forum’s editor-in-chief, Chris Lehmann (and later, Emily Carroll), to strategize the website, organize the content, shape the brand and visual approach, and find the talent to actualize this vision. We partnered with the design studio WeShouldDoItAll who developed the branding and visual identity, as well as the website design and development. For inspiration, we looked at foundational editorial titles from the Abolitionist Era (The North Star, The Liberator), to the Harlem Renaissance Era (Opportunity, The Crisis), to the Civil Rights Era and beyond (Freedom, The Black Panther). The aim was to feel scholarly, yet accessible. Much of the in-house illustration uses archival imagery and collage as homage to the historical roots of these cultural and movement-building periodicals.
After launching the website, as the art director I was responsible for all art commissions and in-house illustrations, the design and production of all promotional material and backend production in Wordpress, in addition to social media promotion, pitching story ideas and recruiting potential contributors.
The Forum uses Commercial Type's Portrait Condensed for its main logo and Reckless Neue and Gerstner Programm as primary text and display typefaces, featured as site of the day on Typewolf.







Website
Art Direction
















Illustration


















Social Media
Art Credits
Illustrators
Richard ChanceJeremie Rose Wimbrow
Mark Harris
Pola Maneli
John Fleissner
Christin Apodaca
Jack Felice
Lydia Aga
Zach Hazard Vaupen
Amrita Marino
Evangeline Gallagher
Aaron Marin
Lia Kantrowitz
Michael DeForge
Rachelle Baker
Sameena Sitabkhan
Erik Carter
Laylah Amarchih
Ben Clarkson
Simone Noronha
George Wylesol
Laura Lannes
Tim Lahan
Kelsey Niziolek
Danielle Chenette
Lucy Jones
Celina Pereira
Ariel Davis
Ngadi Smart
Simone Martin-Newberry
K. Wroten
Gerard Dalbon
Najeebah Al Ghadban
Matt Williams