
As the premier magazine for International relations and global affairs, Foreign Policy commands a niche of influential readership at the helm of power—from governmental and academic institutions, to think tanks and industry leadership. FP hadn’t had a proper redesign since 2000, when it changed from a journal format to a glossy magazine, and was looking to shed its conventional, news magazine look for a more sophisticated and elegant approach, on par with other contemporary magazine design.
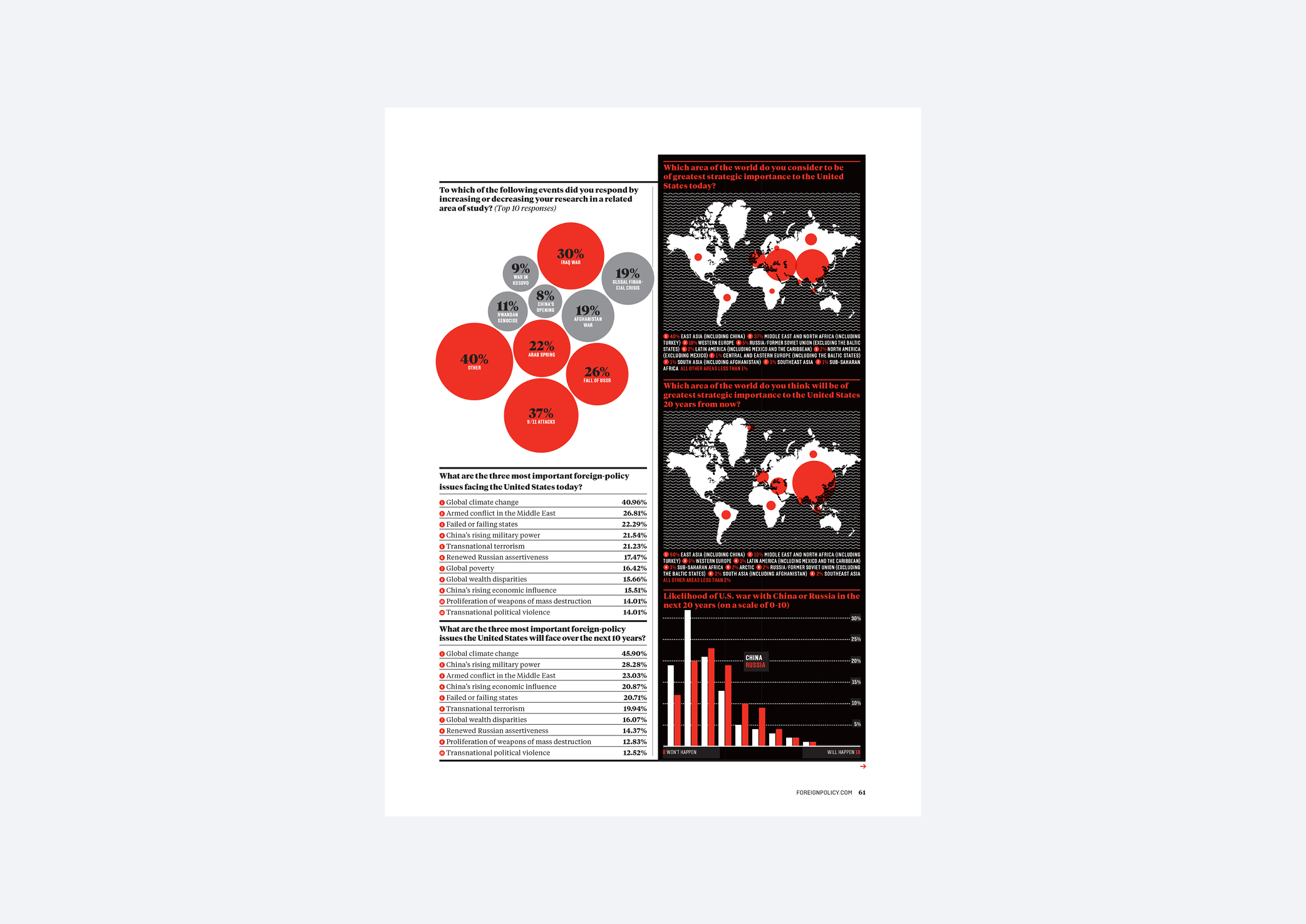
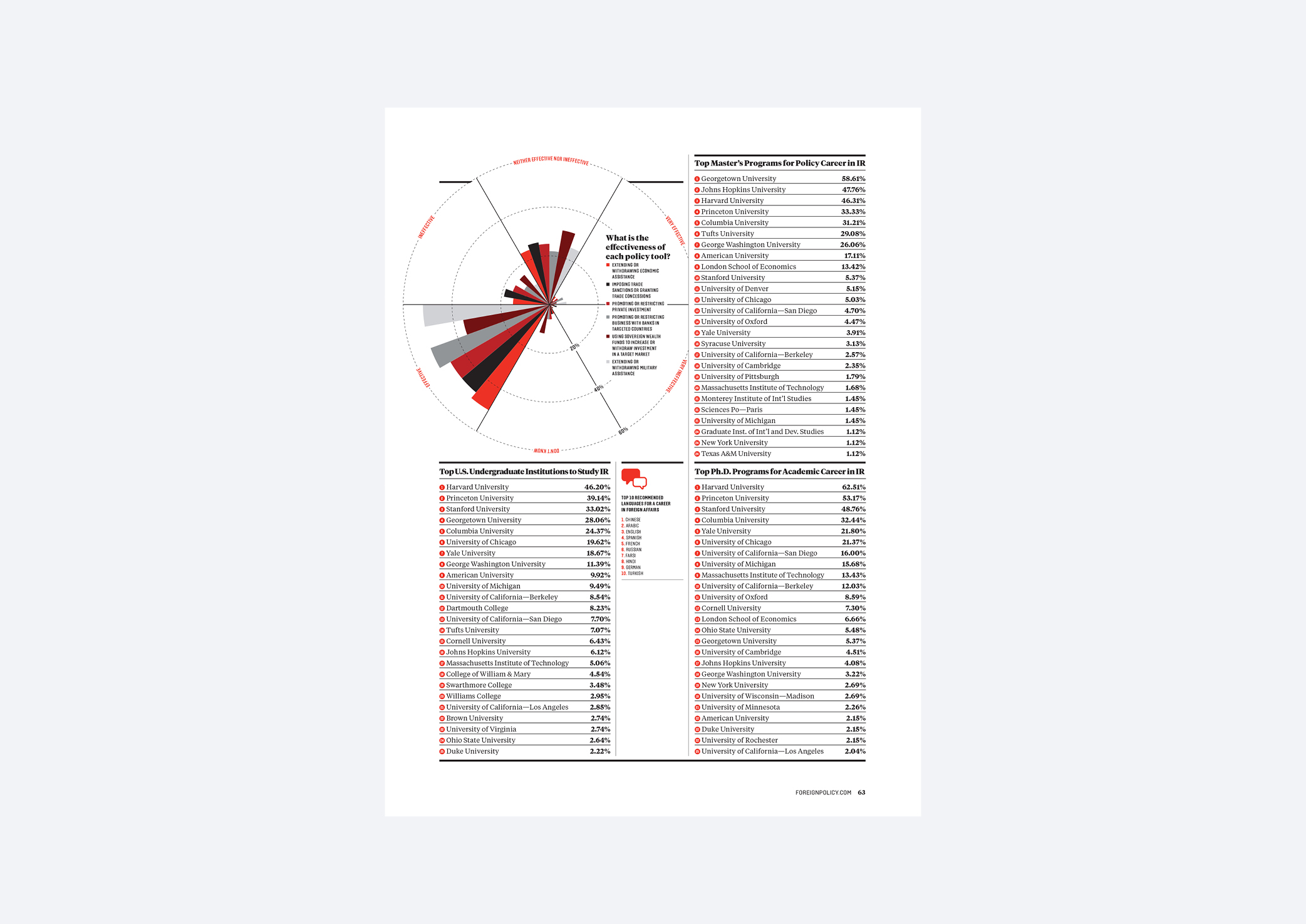
When I came on board as the magazine’s new Creative Director in 2013, I had to move quickly as the website was in the process of being rebuild from the ground up and expansive plans were set in motion for events and other expanded multimedia offerings. I staffed up the art department, brought in a consulting photo editor to beef up our international photography commissions and use of original art, and did a quick redesign to freshen up the decades-old page templates and establish a visual identity to start from. We chose two typeface families, Solido and Tiempos, which served as the cornerstones of the redesign; 12 years later, FP still uses these typefaces in their core design. Heavy-handed, news-driven covers that used wire agency photos were replaced with more interpretive, conceptual illustrations and assignment photography with modern aesthetics. We included more complex infographics and visualizations in the feature well, giving us another tool in the toolbox to tell compelling stories.
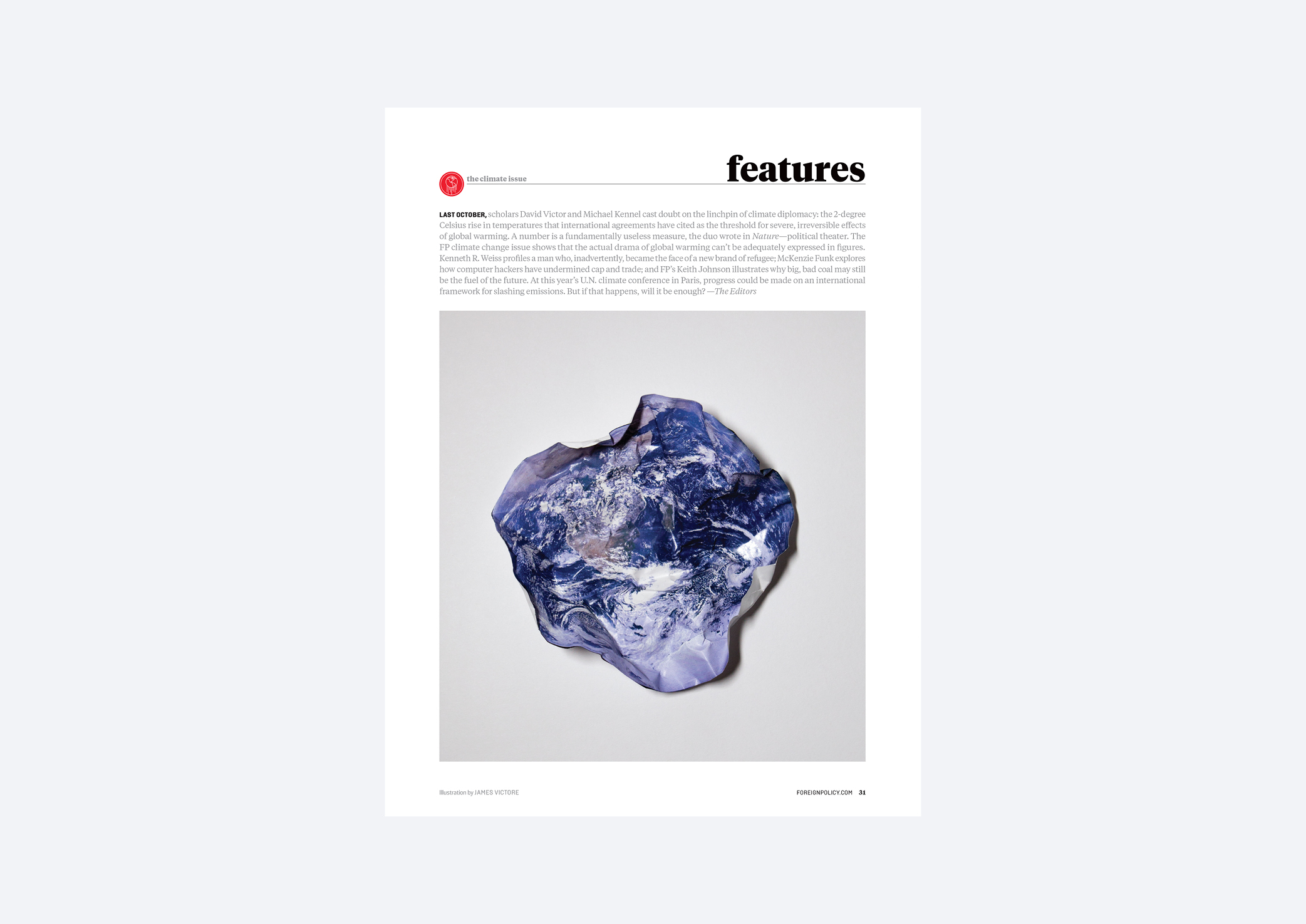
Later on, we undertook a proper blue-sky process and complete rethink of the magazine, preserving some existing departments while adding new additions—including more departments where visuals take the lead—and redefining the front and back of book. We worked with Margaret Swart, a legendary editorial designer and art director, who handled the bulk of the page redesign in addition to modernizing the “FP” insignia, and introduced a new display face, Dala Moa, to the mix. To emphasize FP’s commitment to the power of the visual, the cover for the debut of the redesign issue contained no cover lines—just a stark, black and white illustration of a globe melting away, for the theme of climate change.
All our efforts put Foreign Policy on the map as a destination for good design. FP won a number of their first design and illustration awards in their 40 year history, including the Society of Publication Designers, as a medal finalist for the redesign, and additional awards for website articles and print + digital features, American Illustration and American Photography, and AIGA for cover design.
Later on, we undertook a proper blue-sky process and complete rethink of the magazine, preserving some existing departments while adding new additions—including more departments where visuals take the lead—and redefining the front and back of book. We worked with Margaret Swart, a legendary editorial designer and art director, who handled the bulk of the page redesign in addition to modernizing the “FP” insignia, and introduced a new display face, Dala Moa, to the mix. To emphasize FP’s commitment to the power of the visual, the cover for the debut of the redesign issue contained no cover lines—just a stark, black and white illustration of a globe melting away, for the theme of climate change.
All our efforts put Foreign Policy on the map as a destination for good design. FP won a number of their first design and illustration awards in their 40 year history, including the Society of Publication Designers, as a medal finalist for the redesign, and additional awards for website articles and print + digital features, American Illustration and American Photography, and AIGA for cover design.





























































Art Credits
Redesign issue
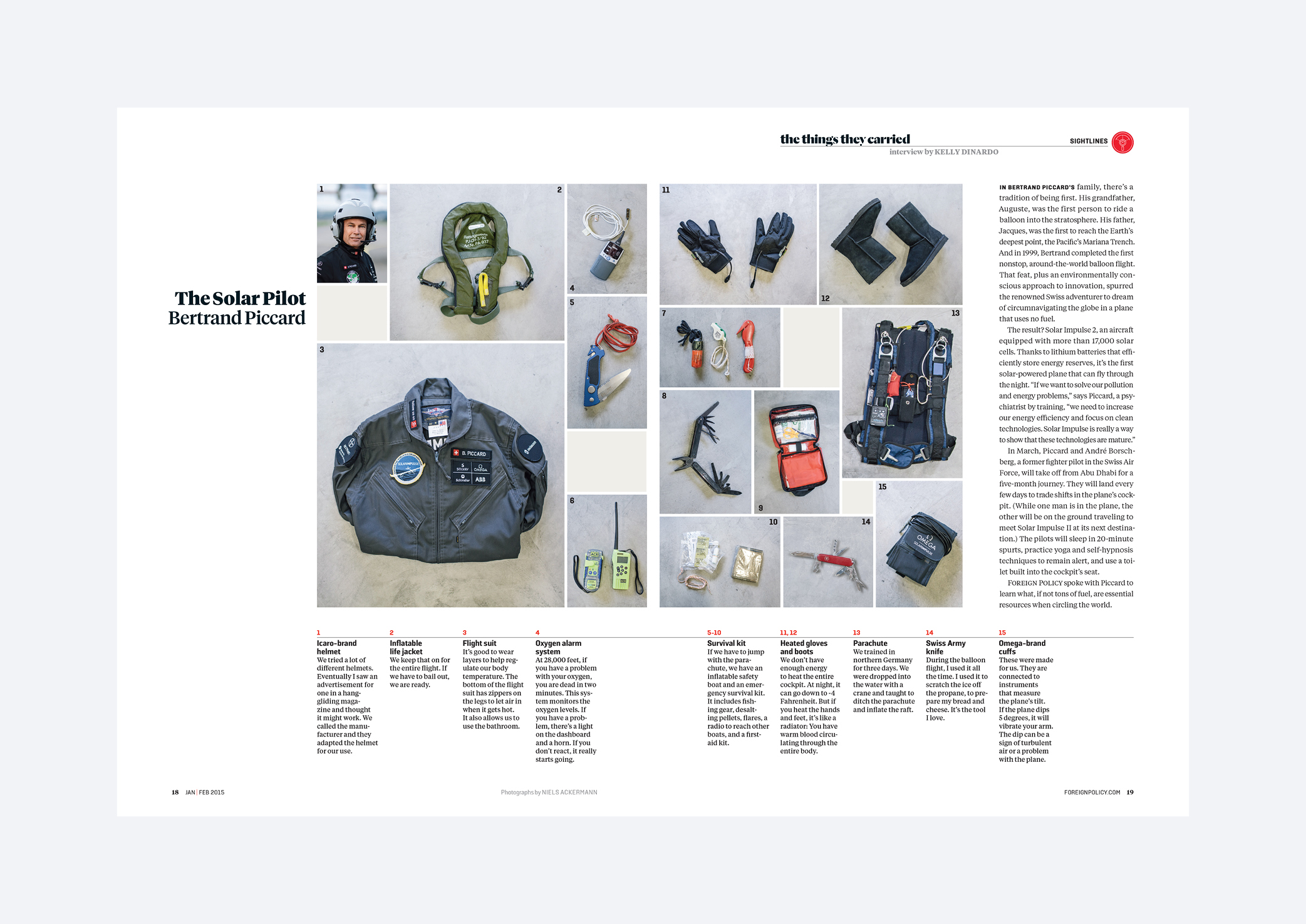
Mike McQuade (cover)Niels Ackermann
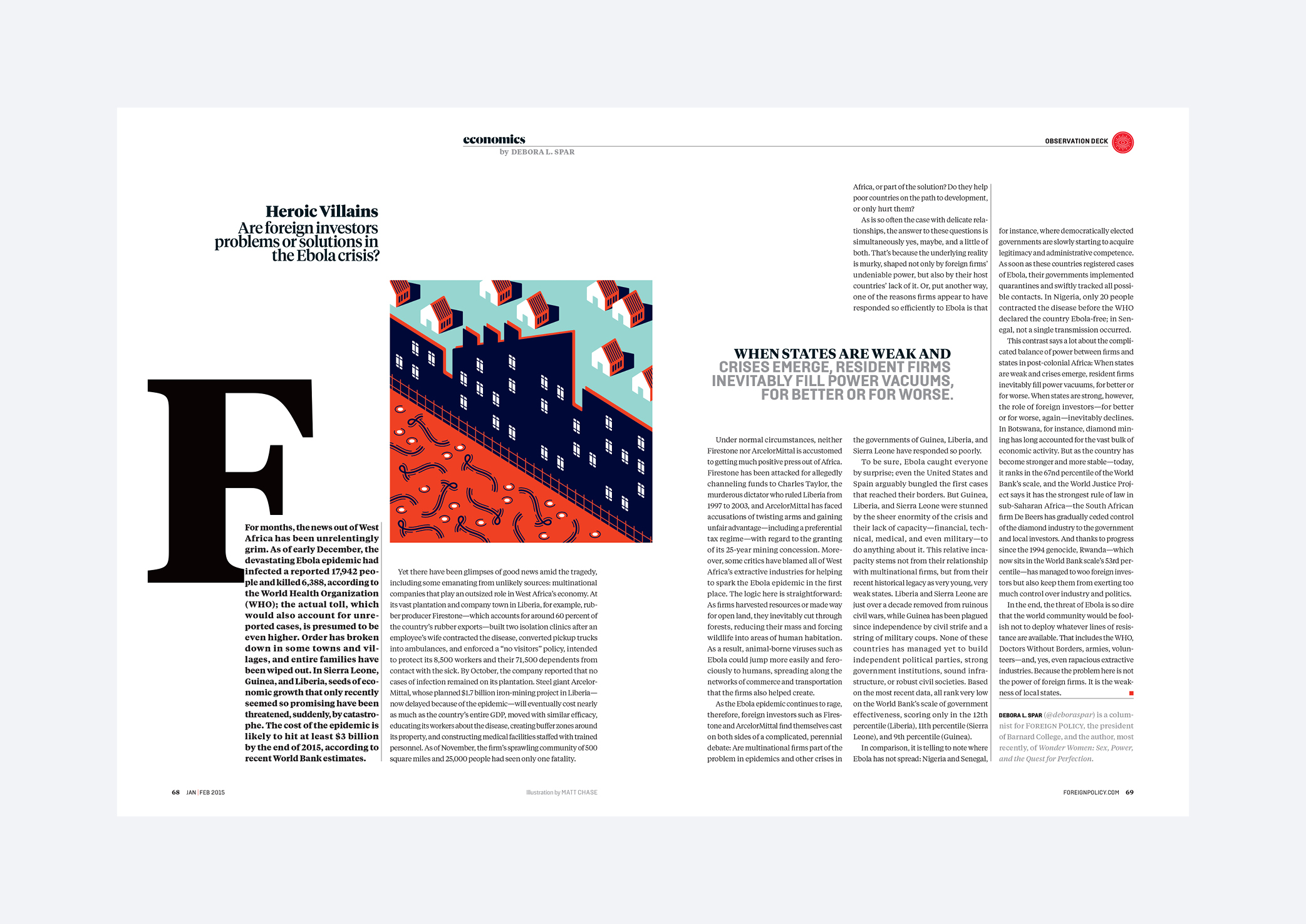
Matt Chase
Todd Detwiler
Owen Freeman
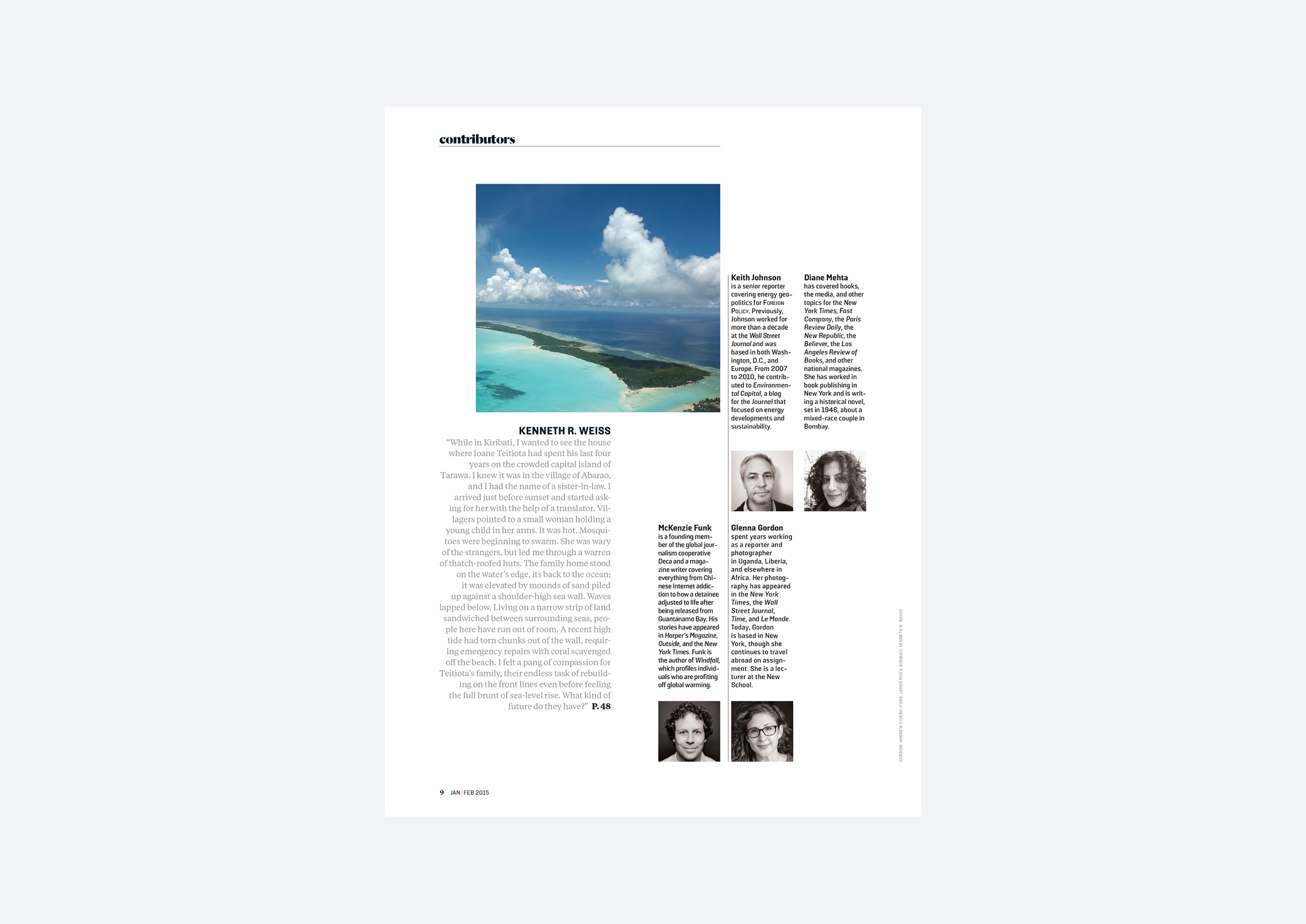
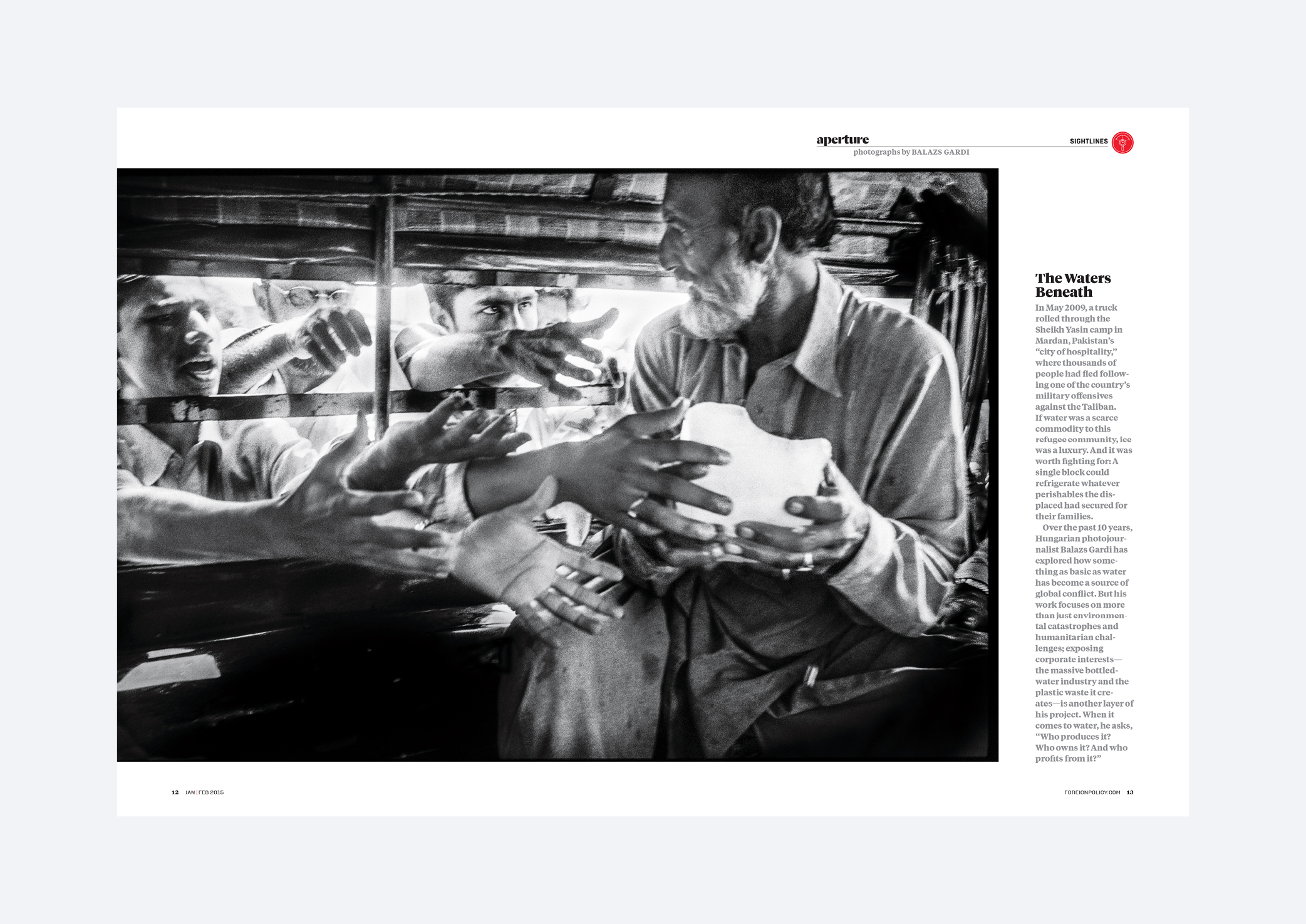
Balazs Gardi
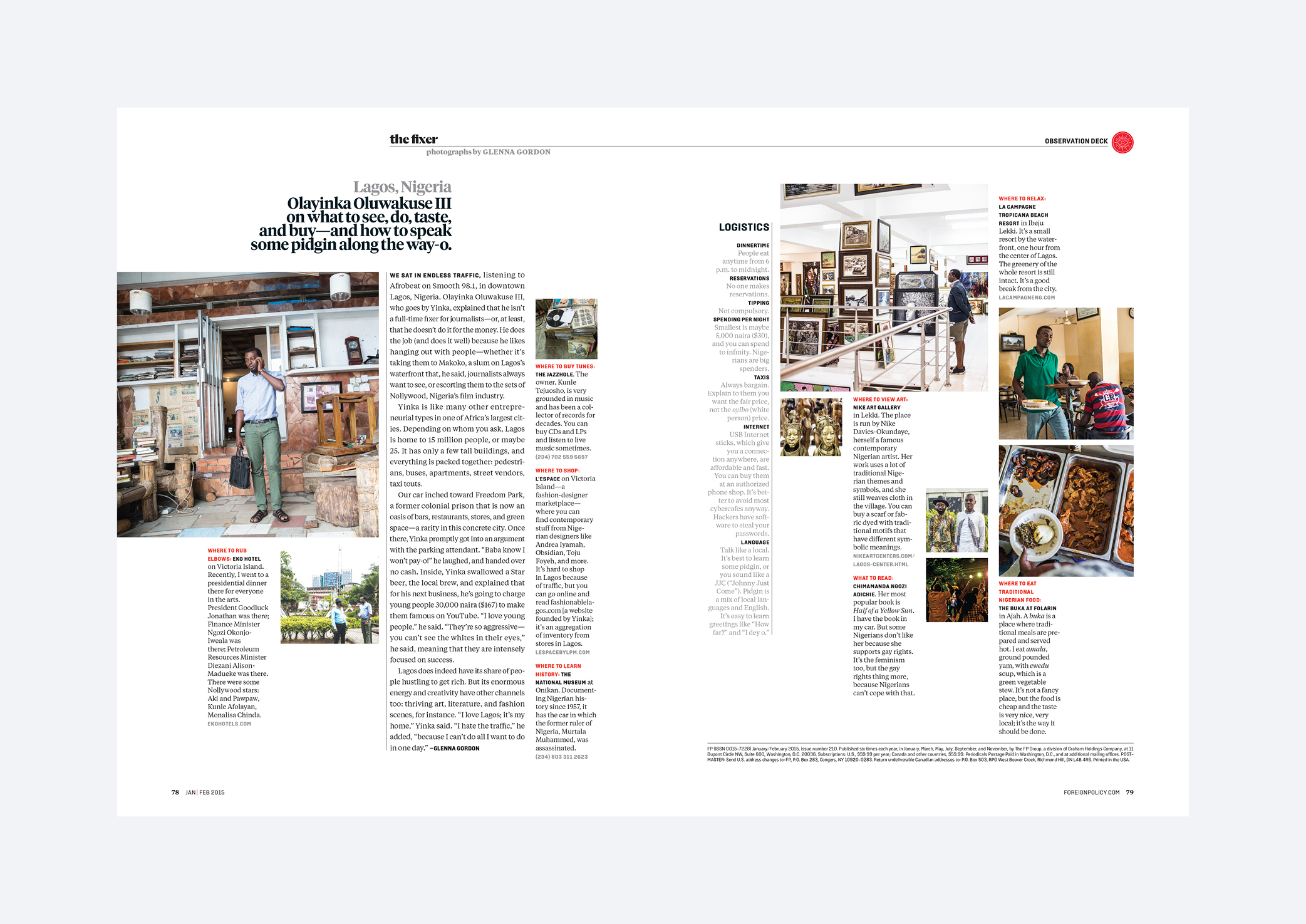
Glenna Gordon
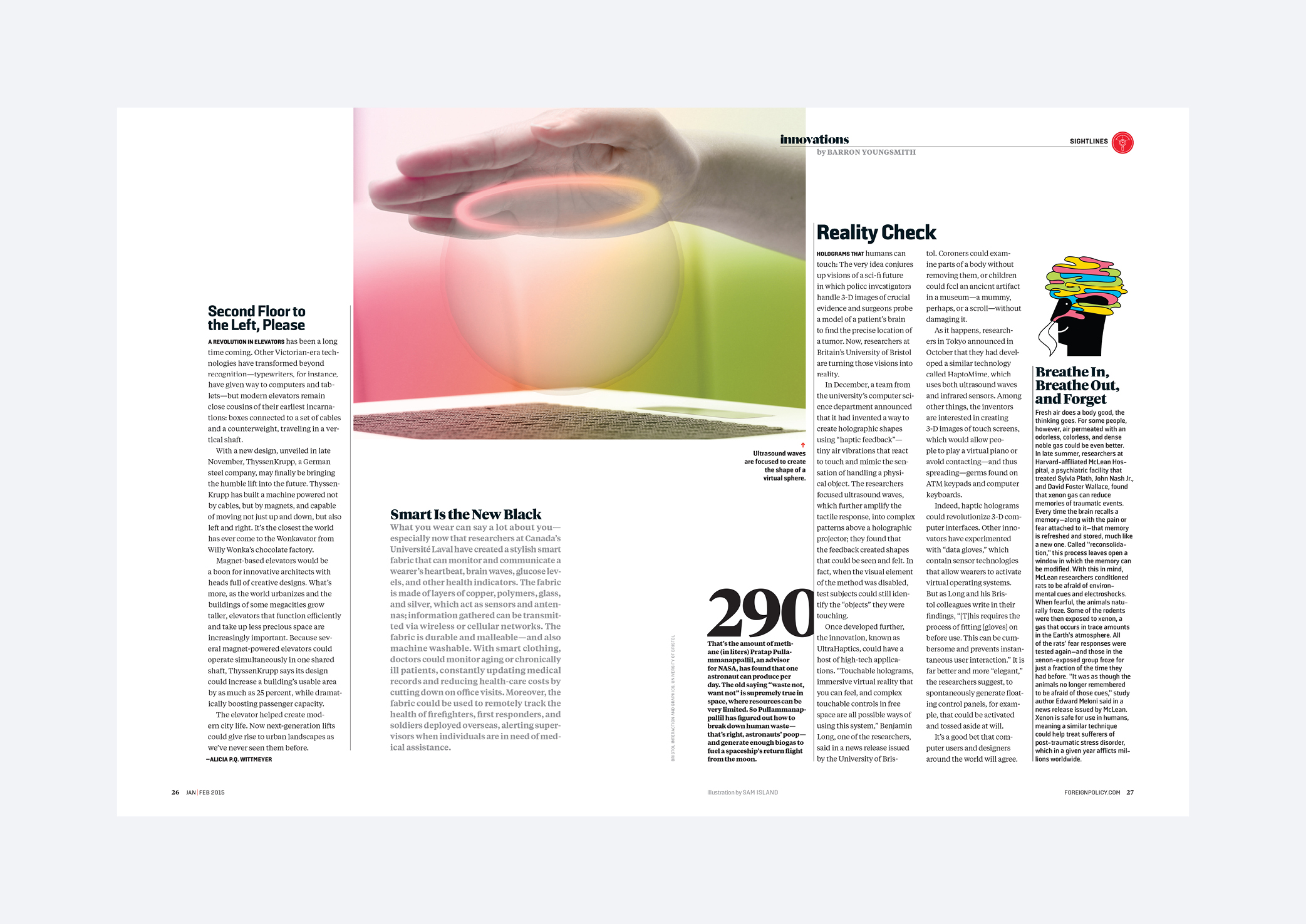
Sam Island
Birgit Krippner
Christopher Leaman
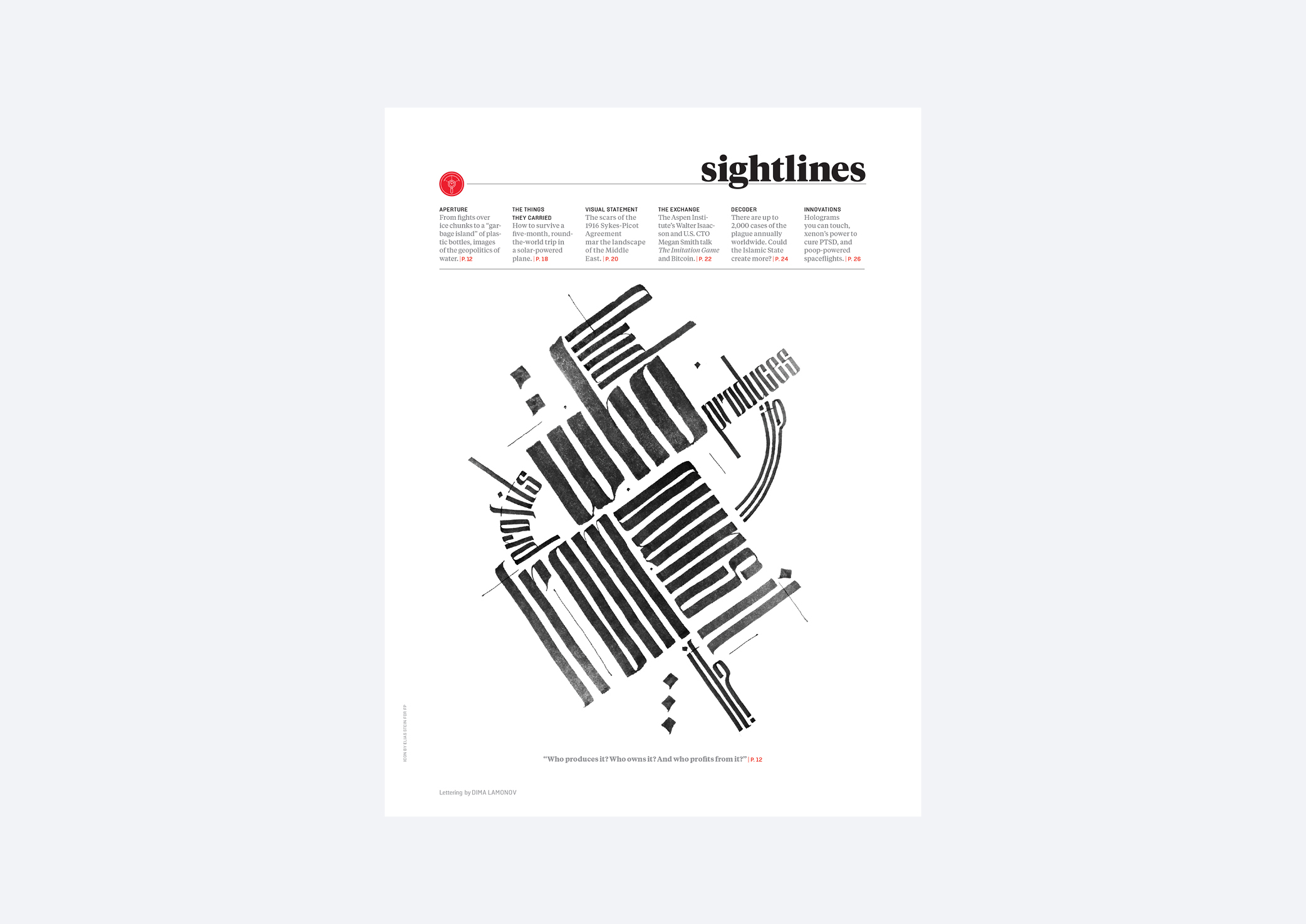
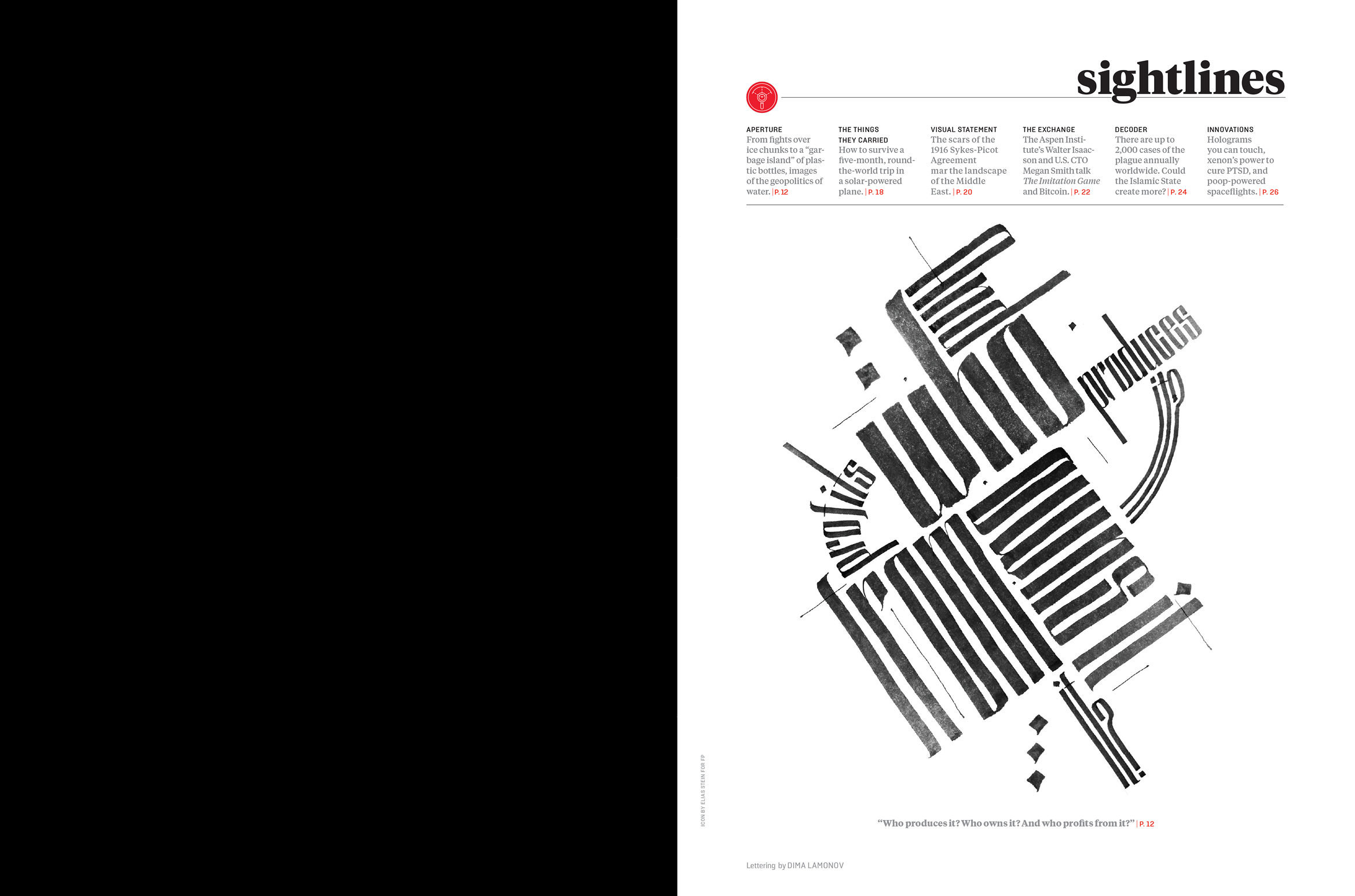
Dima Lamonov
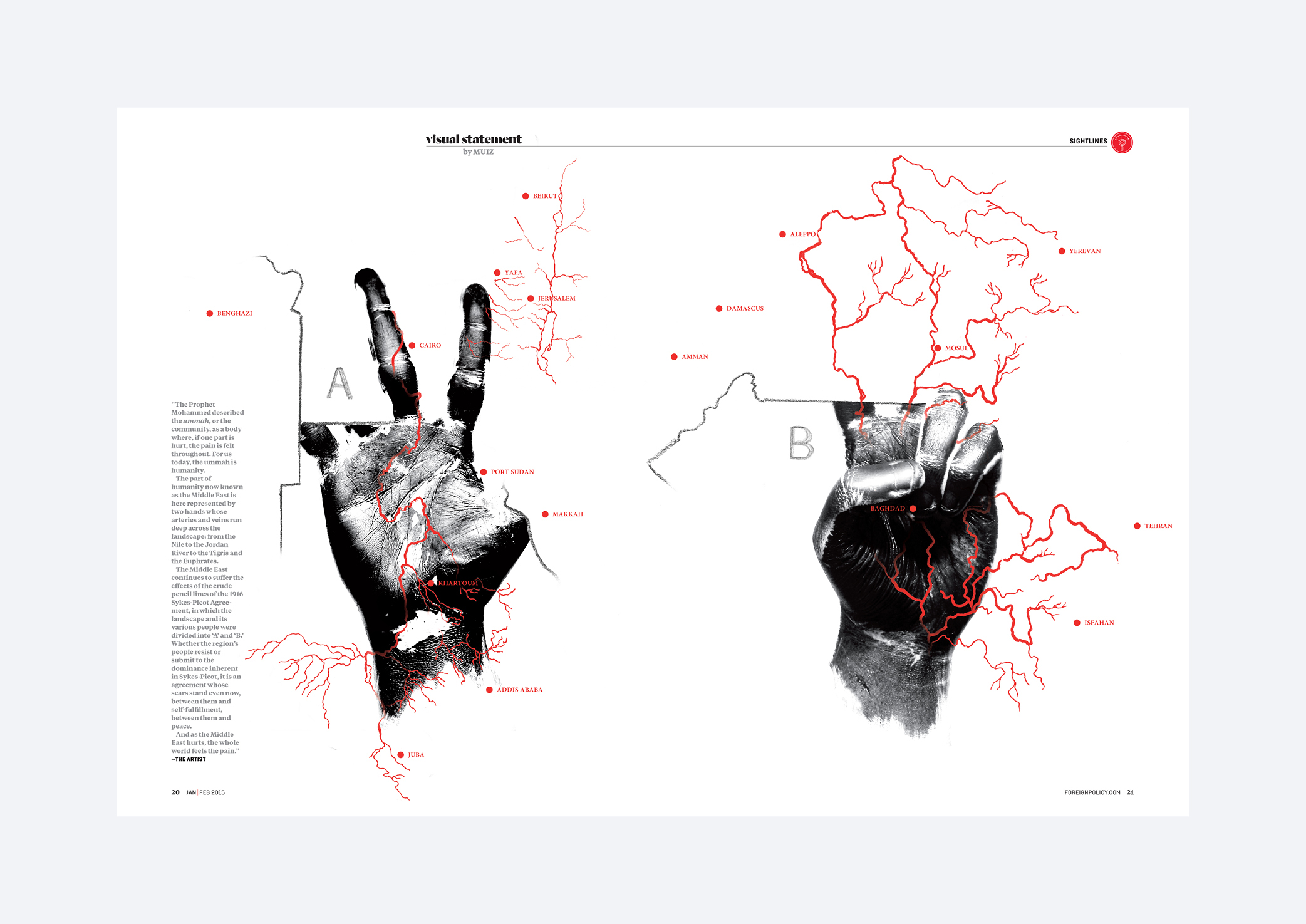
Muiz
Maayan Pearl
Tamara Shopsin
Elias Stein
James Victore
Kenneth R. Weiss
Covers
Marcel Christ, A World DisruptedLisa Larson-Walker (lettering), Our Man in Africa
Ian Wright, Can Obama Save Himself?